SVG Tiny 与 Libsvgtiny
这是我的硕士论文笔记系列第二篇,原文写于 2016 年五月。
SVG Tiny 1.2 Spec
- The SVG Working Group does not provide a normative DTD for SVG Tiny 1.2 but instead provides a normative RelaxNG schema.
- How to reference this specification:
When referencing this specification as a whole or when referencing a chapter or major section, use the undated URI, http://www.w3.org/TR/SVGTiny12/ , where possible. This allows the reference to always refer to the latest version of this specification.
Scriptable
The combination of scripting and the HTML DOM is often termed “Dynamic HTML” and is widely used for animation, interactivity and presentational effects. Similarly SVG allows the script-based manipulation of the document tree us-ing a subset of the XML DOM and the SVG uDOM.
Rendering Model
- The painters model
- Types of graphics elements
- Shapes: lines, curves
- Text
- Repalced content
- Raster images
- Video
- Animation
- Foreign Objects
- Rendering shapes and text
- fill, stroke: independent, has opacity
- paint:
- Solid color
- Gradients (linear, radial)
Document Structure
svgelement:- version, baseProfile, width, height, viewBox, …
- This specification corresponds to baseProfile=”tiny” and version=”1.2”.
gelement:id,xml: id- 在group中的元素擁有group的屬性
defselementdiscardelementtitleanddescelementuseelementimageelement: must reference content that is a raster image formatswitchelement: five conditional processing attributes- requiredExtensions
- requiredFeatures
- requiredFonts
- requiredFormats
- systemLanguage
prefetchelement- Attributes common to all elements: id, class, role, …
Animation
- mpath
Libsvgtiny
介紹
- Libsvgtiny is an implementation of SVG Tiny, written in C. It is currently in development for use with NetSurf and is intended to be suitable for use in other projects too.
- The overall idea of the library is to take some SVG as input, and return a list of paths and texts which can be rendered easily. The library does not do the actual rendering. For further details, see the readme.
支援情況
- SVG Tiny elements supported: defs, g, svg, circle, line, path, polygon, polyline, rect, text
- SVG Tiny elements not yet supported: desc, metadata, title, use, a, switch, ellipse, image, font, font-face, font-face-name, font-face-src, glyph, hkern, missing-glyph, animate, animateColor, animateMotion, animateTransform, mpath, set, foreignObject
- Additional elements supported: linearGradient, stop
- Text support is incomplete.
- The style attribute is supported.
安裝
1 | git clone git://git.netsurf-browser.org/libsvgtiny.git |
- 參考疑問通訊
- 直接編譯Netsurf更快,參考building instruction
資料結構
1 | struct svgtiny_shape { |
使用 Cairo
1 | /** |
討論
Libsvgtiny無法編譯,無論是official還是github版本
- 改用https://github.com/DavidPhillipOster/libsvgtiny
sed -i 's/-lxml2/-lxml2 -lm/g' Makefile && make
Libsvgtiny有的可以成功顯示,有的部分顯示,有的則顯示失敗
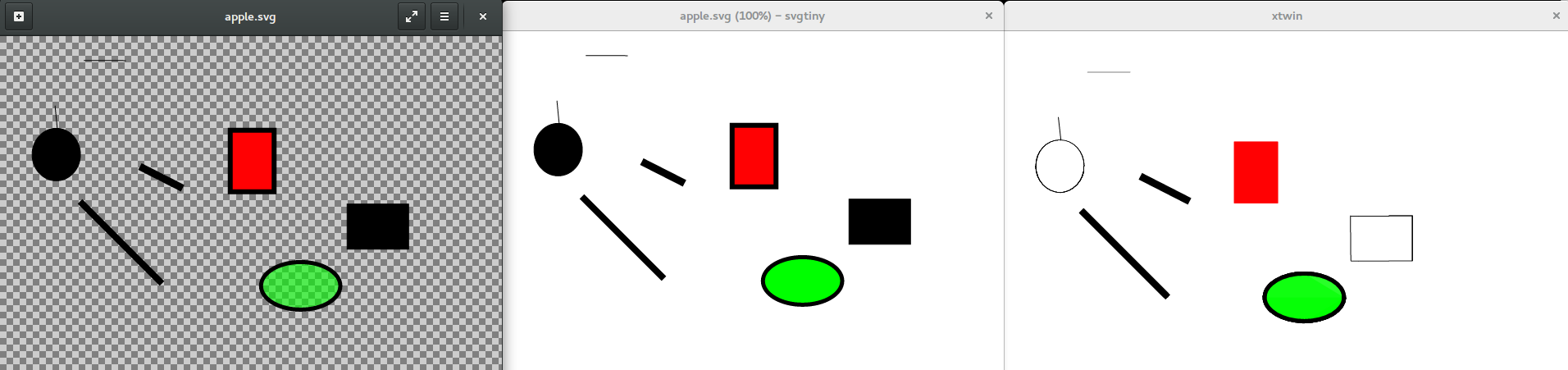
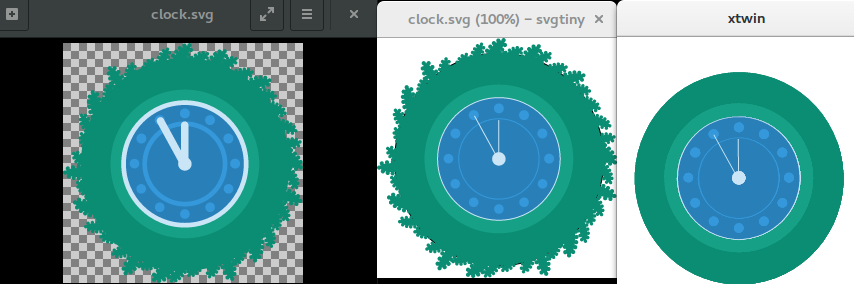
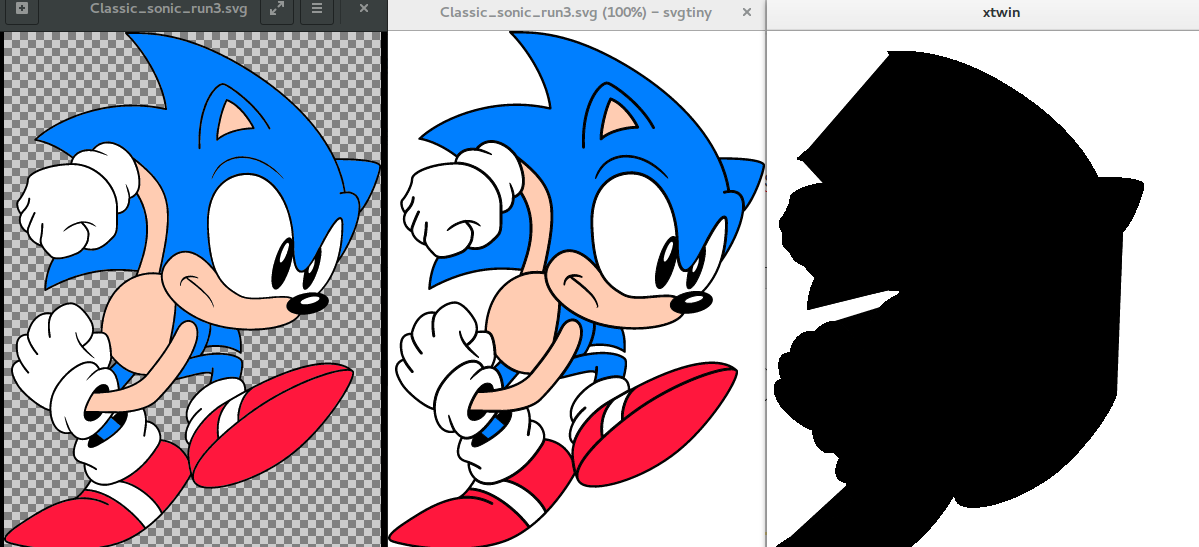
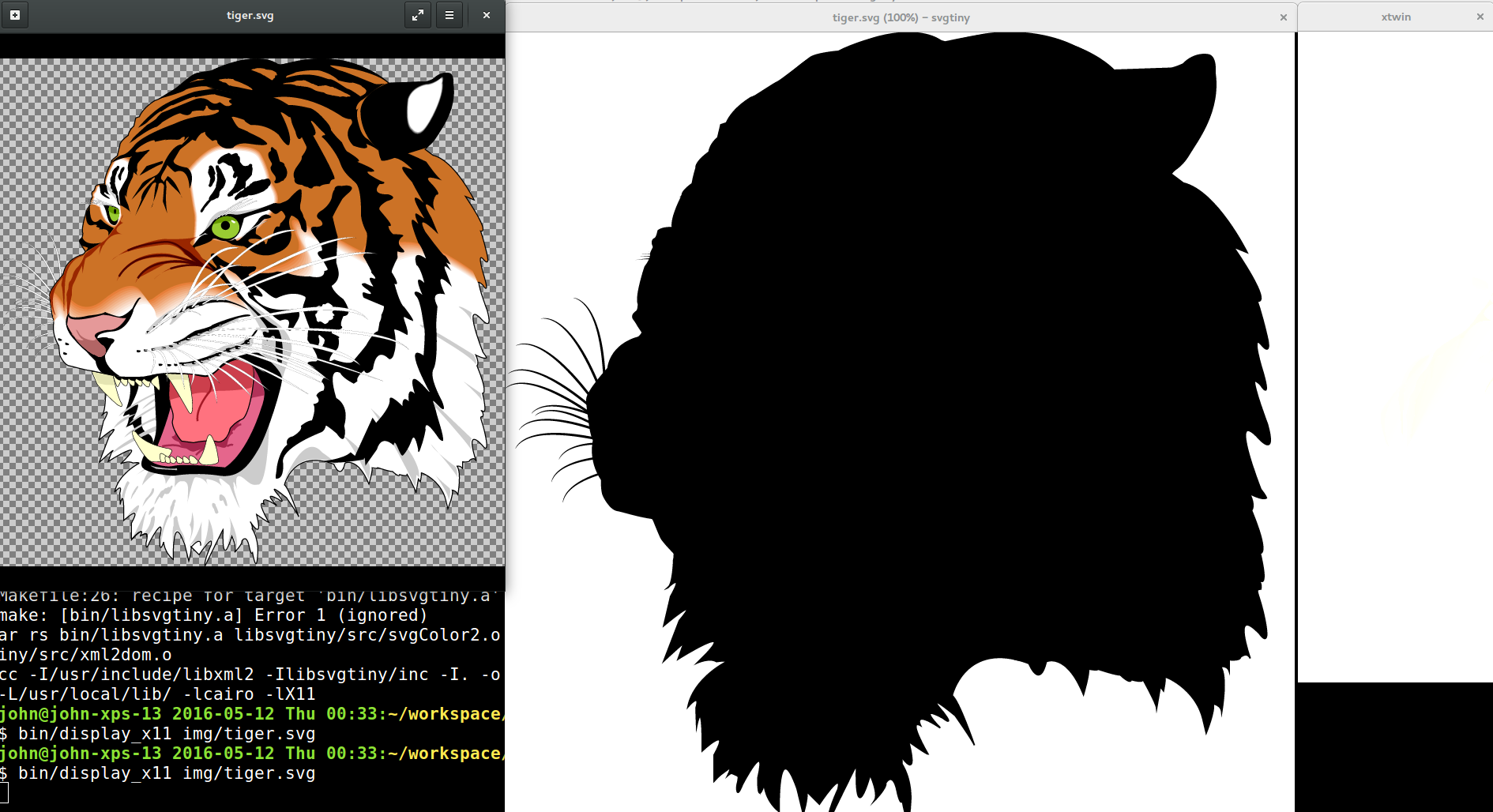
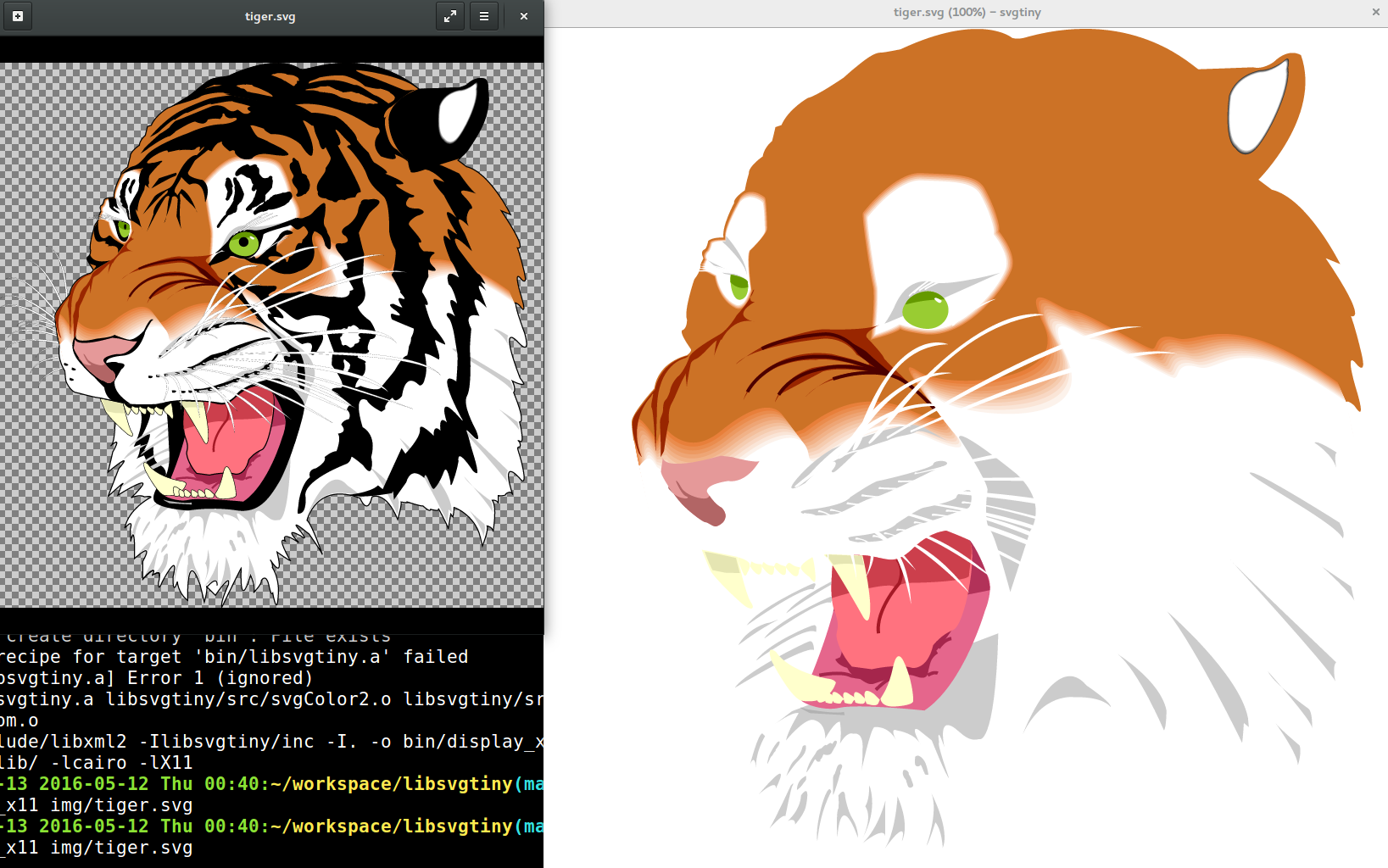
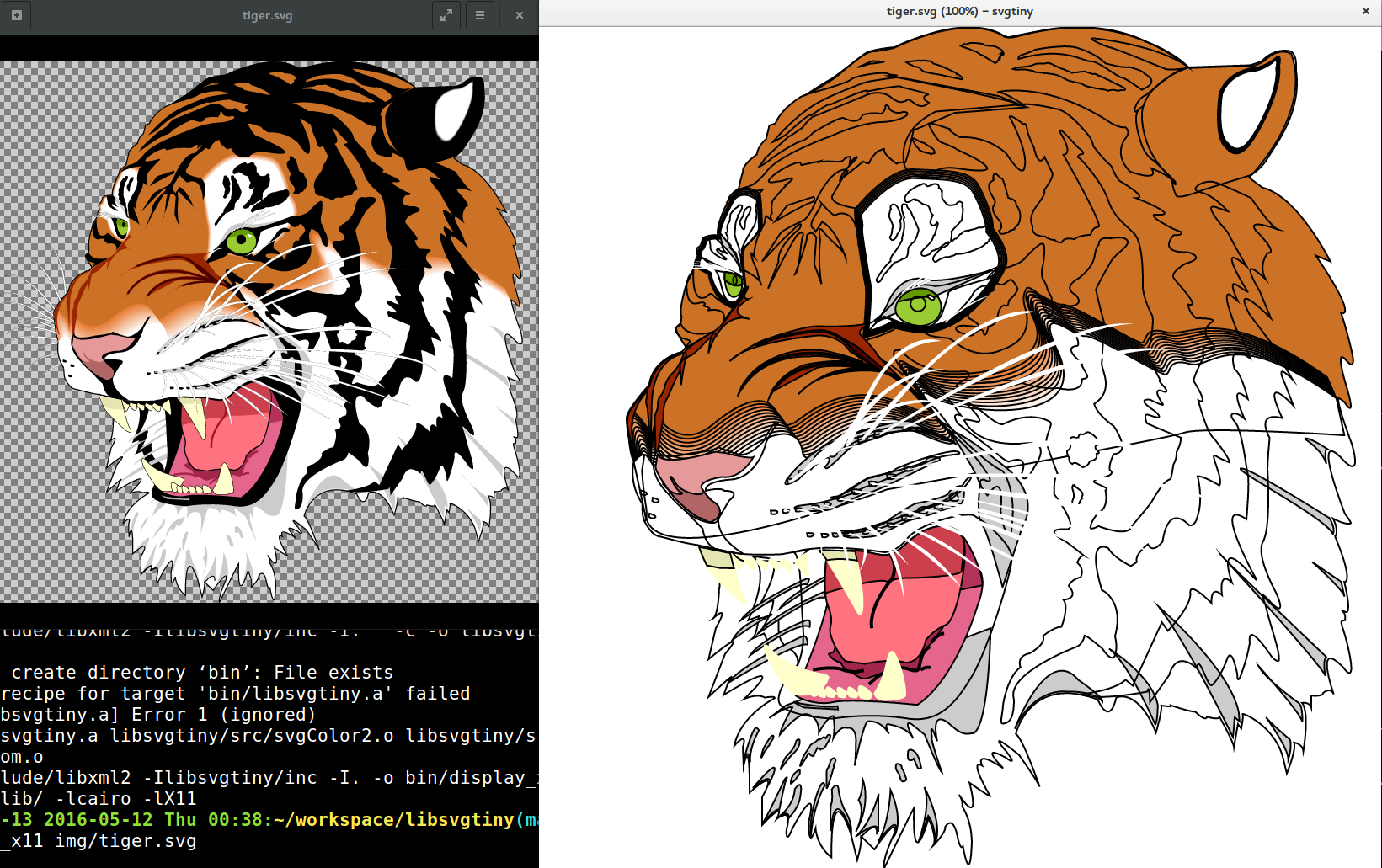
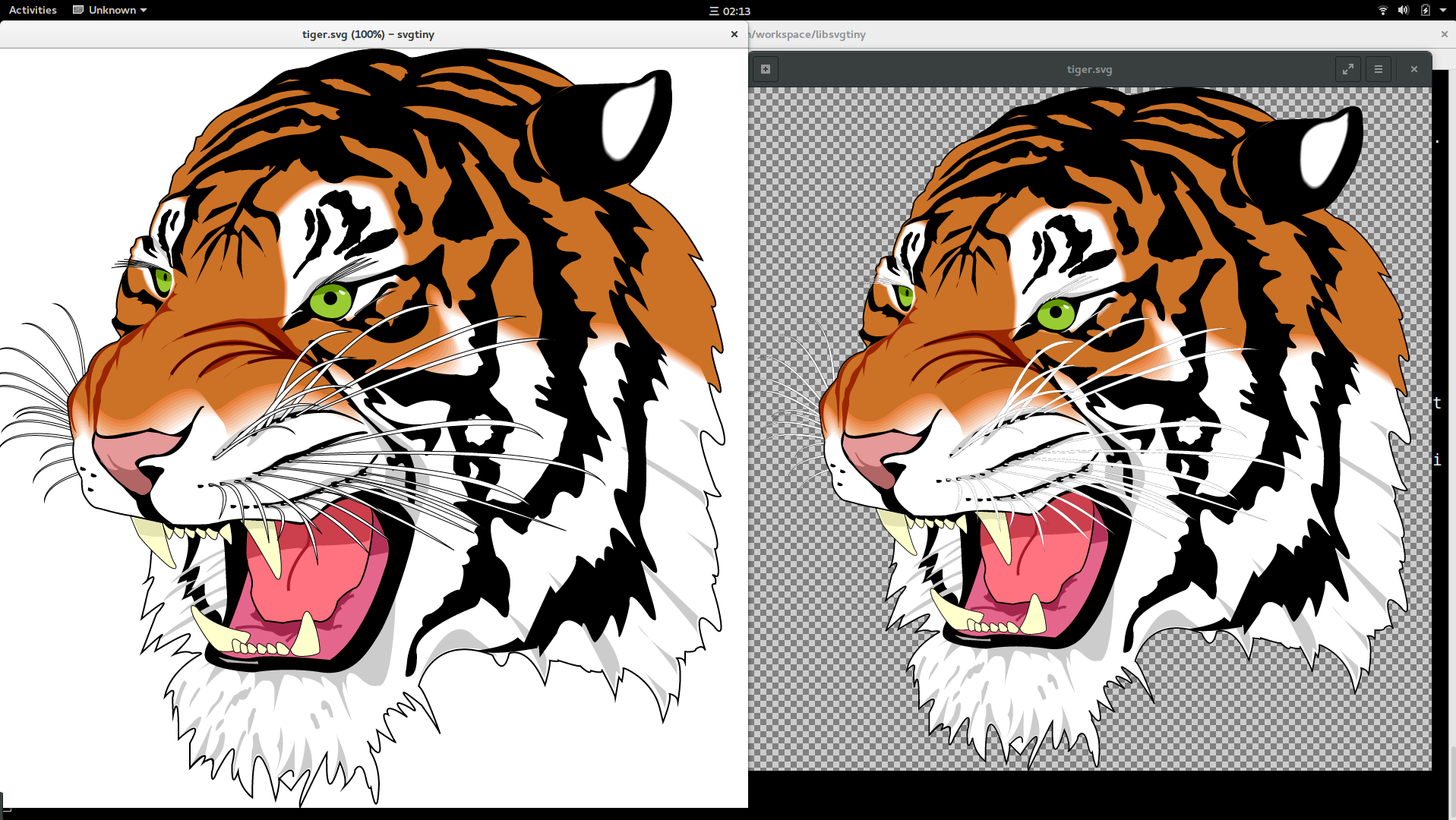
(左、中、右圖分別對應 Image Viewer、Libsvgtiny with Cairo、Libsvgtiny with TWIN)
成功顯示
注意最右邊的圖顯示是正確的,因爲圓形和矩形沒有例如fill: #000000這樣的屬性,至於左邊兩個爲什麼會自動填黑很有趣。

部分成功顯示
都可顯示,但由於Libsvgtiny和TWIN的限制致使顯示有缺陷。中間的圖基本和原圖一樣,不過有條不明顯的黑線,可以修改libsvgtiny.c或刪除這條path多餘的stroke-width屬性即可修正。最右除了Libsvgtiny自身的問題外,和TWIN也有關聯。

Cairo可成功顯示但TWIN不行(後已修復)。
顯示失敗

其實修改Libsvgtiny後使用Cairo是可以大致顯示的,簡單說就是Libsvgtiny的fill邏輯出了問題,要麼都塗黑了如上圖所示,要麼如下圖沒把該塗黑的地方塗黑ORZ


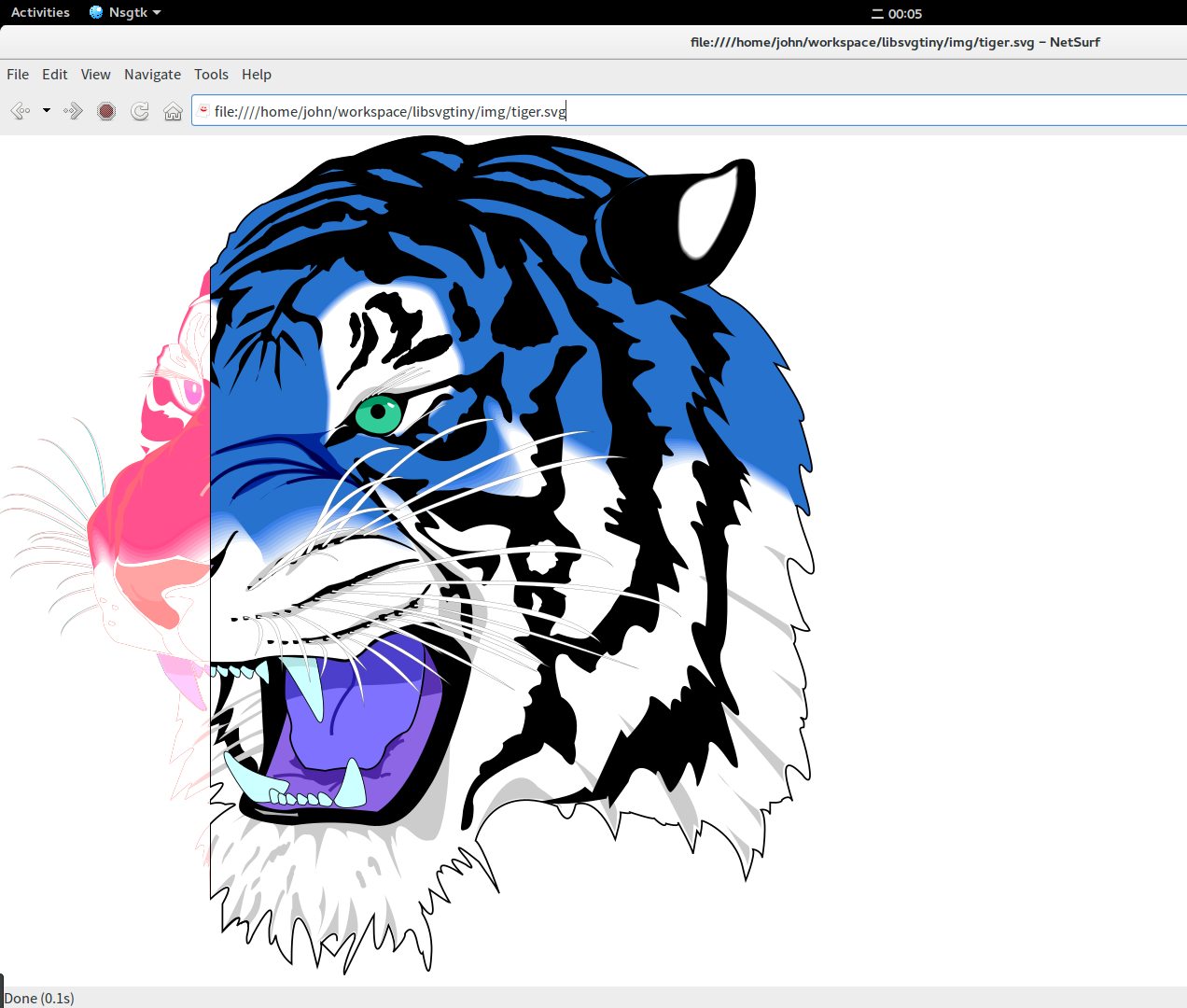
使用 Netsurf 開啓老虎圖,直接笑出來了…

移植到 STM32F429 上的過程中,編譯鏈接又出問題了
1 | In file included from /usr/include/libxml2/libxml/parser.h:810:0, |
Jserv replied:
1 | git clone git://git.gnome.org/libxml2 |
libxml2 太龐大,無法放入 ARM 環境
替代品:
Updates
2016/06/08
修復Libsvgtiny問題,顯示tiger黑圖(修改Libsvgtiny的fill、stroke可顯示不完全正確的tiger圖)。

2016/06/11
twin接口問題,顯示sonic黑圖(使用cairo可正常顯示)。
2016/06/12
修復Libsvgtiny縮放問題,在STM32F429Discovery上顯示成功。

